使用 React 开发 Chrome 扩展
已经有八九年没有开发过 Chrome 扩展了,最近看了下官方最新的文档,实践了一番,发现现在开发 Chrome 扩展比以前更方便了,尤其是结合 React/Vue 等框架,加上无需考虑 SEO 等问题,上手 Chrome 扩展开发变得非常容易。
下面记录一下我用 React 开发 Chrome 扩展时遇到的一些要点。
使用 Create React App 创建项目
为了减少配置工作,我直接使用了 Create React App 工具创建项目,命令如下:
npx create-react-app my-ext --template typescript
这个命令将在当前目录创建一个名为 my-ext 的项目,并且使用 TypeScript 作为开发语言。
命令执行完成后,目录结构类似这样:
.
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── App.css
│ ├── App.test.tsx
│ ├── App.tsx
│ ├── index.css
│ ├── index.tsx
│ ├── logo.svg
│ ├── react-app-env.d.ts
│ ├── reportWebVitals.ts
│ └── setupTests.ts
└── tsconfig.json
在当前目录执行 npm run build 命令,即可在 ./build 目录下生成构建好的文件。
修改插件配置
上面的文件列表中 ./public/ 下的文件,在执行 npm run build 操作时,都会被复制到 ./build 目录下。注意其中的 ./public/manifest.json 文件,这个文件对普通 React 项目没有用,却是 Chrome 插件必不可少的配置文件。
关于这个 manifest.json 文件的详细说明,可参见官方文档。下面是一个简单的示例:
{
"name": "My-Ext",
"description": "插件描述",
"version": "1.0",
"manifest_version": 3,
"background": {
},
"permissions": [
],
"action": {
"default_popup": "index.html"
},
"icons": {
"192": "logo192.png"
}
}
在 Chrome 中测试
修改完 manifest.json 之后,再次执行 npm run build 命令,将更新 ./build 目录下的文件。
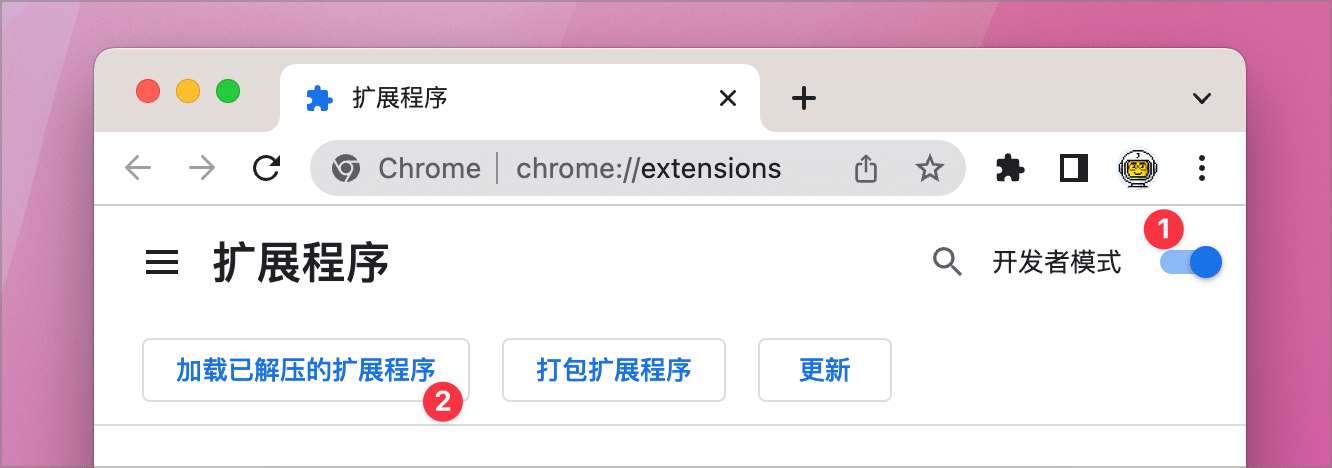
打开 Chrome 浏览器的扩展程序管理界面,先打开右上角的“开发者模式”,然后点击左上方的“加载已解压的扩展程序”,在弹出的文件夹对话框中,选中上面生成的 ./build 文件夹即可。

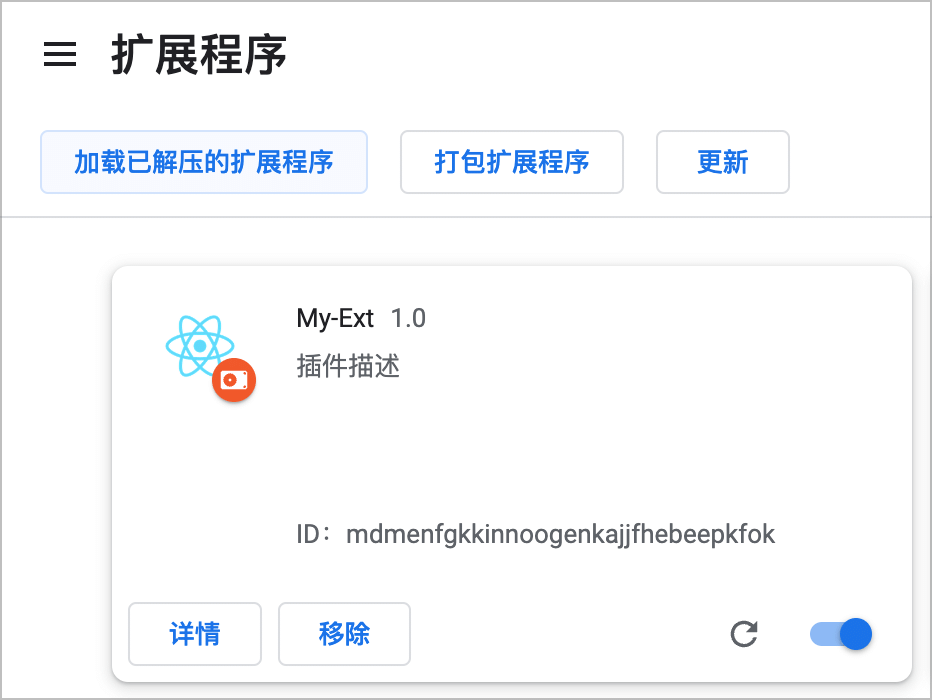
如果一切顺利,你应该就可以在扩展程序列表中看到这个新添加的扩展了,如下图所示:

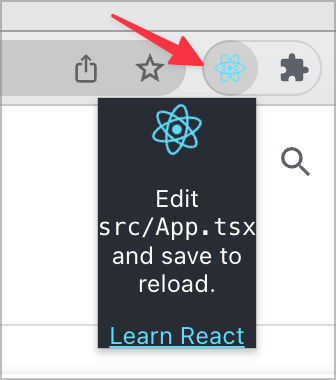
将这个插件固定在插件栏,点击图标,即可弹出 index.html 页面,如下图所示:

一些改进
注意到上面弹出的窗口非常小,这个窗口的大小是根据页面的尺寸展示的,因为我们的页面现在还没有指定宽高,内容又比较少,因此展示界面也比较小。
要改变这个弹出窗口的尺寸,最简单的办法就是设置页面 body 的宽高,比如修改 ./src/index.css 的内容:
body {
margin: 0;
/* ... */
width: 300px; /* 新增 */
height: 400px; /* 新增 */
}
需要注意的是,弹出窗口的最大宽高是 800px/600px ,如果 body 的宽高大于这个值,弹出窗口不会继续扩大,而是出现滚动条。
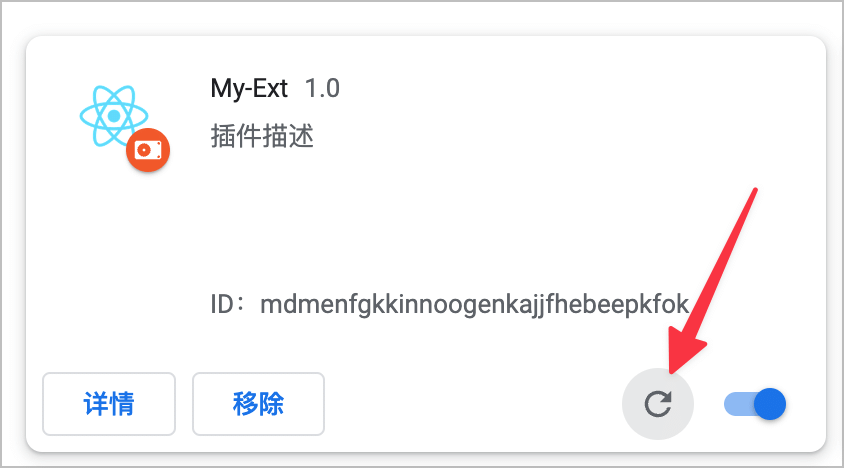
修改完成之后,再次执行 npm run build 命令,然后点击扩展管理界面的刷新按钮,即可在 Chrome 中加载扩展的最新版本。如下图所示:

接下来,可以继续修改 ./src/App.tsx 文件,添加你需要的功能,这一步就和普通的 React 开发没有太大区别了。
当然,作为 Chrome 扩展,所能做的远不止在点击图标时弹出一个窗口那么简单,还可以读取页面内容,向页面中注入脚本等等。关于这些内容,可以查阅官方文档进一步深入了解。
发布相关
开发以及本地测试 Chrome 扩展无需账号,但如果想把开发好的 Chrome 扩展发布到 Chrome 商店,则需要一个 Google 账号,且需要支付一次性的 $5 费用。具体可在 Chrome 商店开发者面板 界面查看。
关于这部分,网上有很多教程,本文不再赘述。
小结
市面上有很多优秀的 Chrome 扩展,其中一些的用户量不输于流行的手机 App,甚至可以养活一个小团队,因此这个领域很值得学习与关注。
开发 Chrome 扩展并不需要学习新技术,所需的只是通用的前端技术栈,再加上 Chrome 扩展专有的 API 知识,对前端开发者来说,这个门槛非常低。
最后,贴一下我刚刚开发的一个小扩展:喵语翻译。😺
评论:
有个plasmo的脚手架还不错
感谢介绍,我还是第一次知道。:-)