使用 JavaScript 分析用户访问行为数据
我们都知道用户在网站上的访问行为数据是一座金矿,如果能恰当地加以分析,我们便能了解到用户在网站上做了些什么、体验如何,有时还能帮助我们发现一些从未注意到的问题,比如某个错误的交互设计等。但遗憾的是,传统的 UED(用户体验设计)部门通常只负责制作页面,或者至多再参与一些原始数据的收集工作(这个工作一般需要由 UED 的前端开发工程师来完成),却很少涉及到具体的数据分析。
当然,现代 UED 部门一般仍然是有一些岗位负责用户体验的反馈工作的,比如用户研究员。但大部分用户研究员的工作主要是调查问卷分析、用户访谈、焦点小组等,仍然并不涉及对原始的用户访问行为数据的定量分析。一般情况下,这些用户访问行为数据通常会由数据仓库部门保存,然后由 BI 部门进行分析,再生成各种报表供各个需求方查阅,而这个分析系统或流程对 UED 的同学来讲,通常是比较难用的,很多设计师或前端开发人员甚至从没和 BI 团队打过交道,也几乎从未从用户访问行为数据中得到过有效的反馈。
这就造成了一个奇怪的现象:号称最注重用户体验的 UED 部门,对真实用户产生的访问行为数据却几乎视而不见。每天海量的用户行为数据产生,又被淹没了,大家都知道无数宝贵的信息藏于其中,但大多数人都不知道怎么获取这些信息,于是,设计下一个产品或版本时,很大程度上仍然只能依靠设计师的经验和灵感。
设计验和灵感当然是无可替代的,但既然网站运营是一个与用户互动的过程,那么如果能了解到用户的真实访问行为,对设计一定会有重要的参考价值。
事实上很多 UED 同学都有上面的想法,但 UED 仍然极少直接参与用户访问行为数据的处理,主要的原因是数据处理的门槛太高。这些用户行为的日志数据一般量都非常大,从数据的采集部分开始就困难重重,比如如何保证采集服务器的负载均衡,又如何将日志数据从采集服务器导入到数据库或数据仓库之中,最后最重要的,是如何读取这些日志数据并进行分析。对 UED 的同学来说,最熟悉的编程语言可能是 JavaScript,而这种为网页交互而设计的语言,在海量的日志分析场景中似乎完全没有用处。
但凡事无绝对。Google 的 V8 是一个伟大的发明,当基于 V8 的 NodeJS 横空出世让使用 JavaScript 编写后端程序成为可能时,使用 JavaScript 来分析海量的用户行为数据的工作也就不远了。
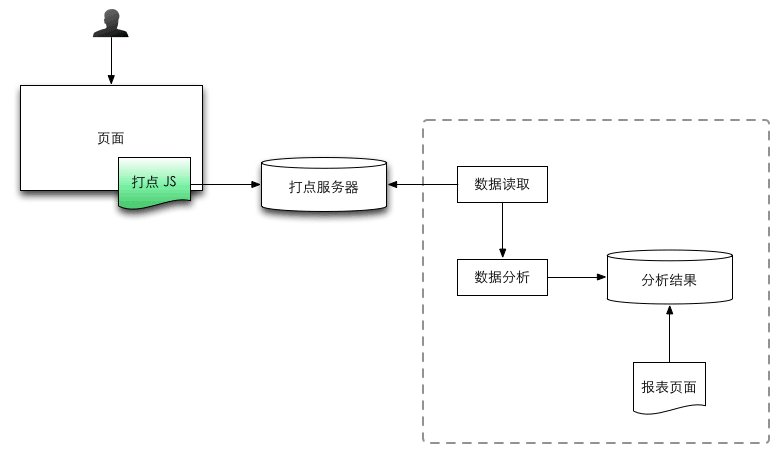
网站的用户访问行为数据的处理流程大致可以分为三个阶段,分别为采集、分析、报表。如下图:

数据采集通常需要前端开发工程师在页面上添加一段 JavaScript 来完成(一般叫作埋点),这段 JavaScript 会收集用户在当前页面的访问信息,然后发送到打点服务器。传统情况下,到这一部,UED 所能做的工作就结束了,接下来就是数据仓库和 BI 的工作了。
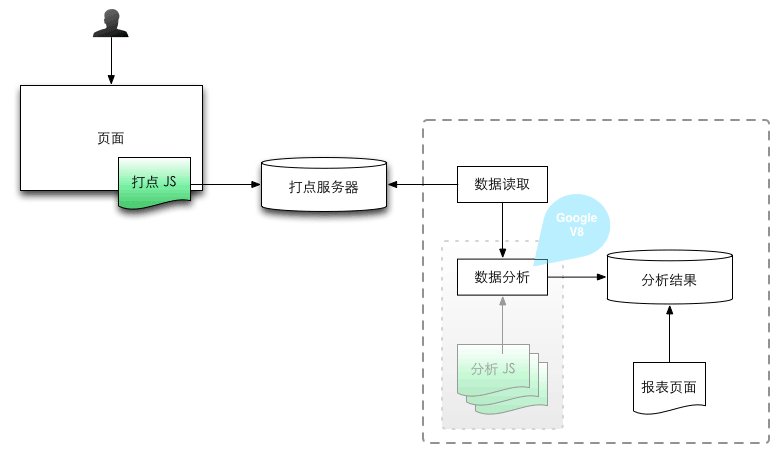
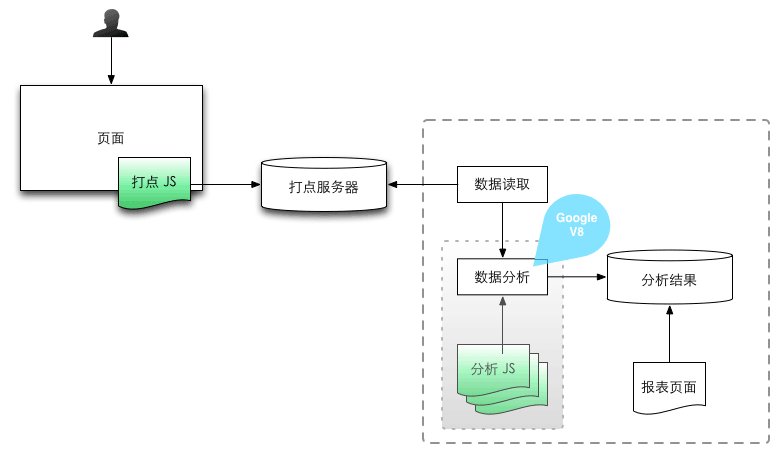
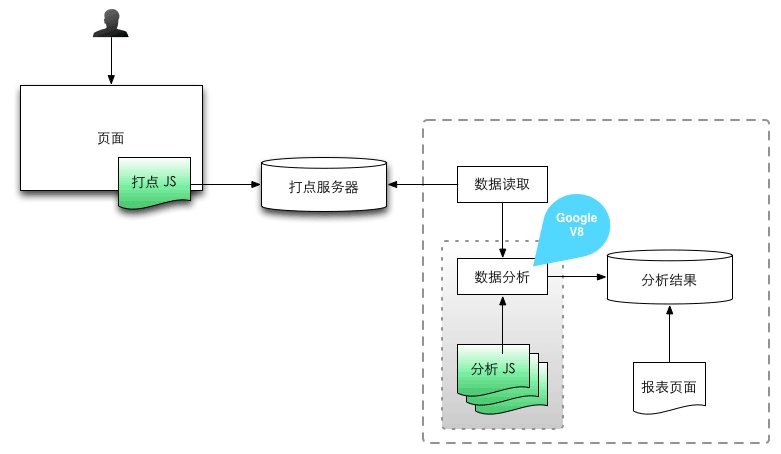
但有了 V8 之后,我们可以在数据分析的部分增加 JavaScript 支持,这样一来,熟悉 JavaScript 开发的前端工程师就可以编写 JavaScript 脚本来处理海量日志,并得到分析结果,生成报表。
这个过程如下图所示:

好了,上面就是本文所想讲述的全部创意。
当然,作为一名经常要采集各种用户访问行为数据的工程师,我自然不会让上面的想法只停留在创意阶段,事实上,我已经做出来这样一个系统,并且正在内部小规模试运行。就目前的情况来看,这个想法是行得通的。不过本文并不会涉及这个系统的实现细节,已经得到老大的同意,等它到达一个相对稳定的版本之后,我们会将它开源。
这样一个系统最大的价值其实并不是让数据分析人员可以使用另外一种脚本语言来写分析任务,而在于让 UED 部门的前端开发工程师也能参与到数据分析工作中来,这就大大地降低了 UED 部门使用数据的门槛。我们知道,网站开发过程中,呈现给用户的网页最终是掌握在前端开发人员手里的,可以认为前端开发人员是网站开发中最接近用户的人,同时,收集用户行为数据的脚本通常也是由前端开发工程师编写的。因此,前端是网站体系中最清楚用户在网页上做了些什么以及怎么做的人,以前他们只能把收集到的行为数据交给 BI 去分析,现在他们可以自己采集自己感兴趣的数据,自己分析,自己验证。
比如说,某位需求方(可能是设计师、运营,或者就是某个前端)想了解页面上某个按钮的点击情况,或者某个长页面用户一般会往下拉几屏,或者某个页面上某一个区块的加载时间,这些都是很小很零碎的需求,如果仍然只有 BI 那边才有能力分析数据,则这些需求可能要走一个很长的流程才能完成,甚至很多时候因为 BI 的资源的限制而被拒绝,或者需求方对这个长长的流程望而生畏干脆放弃了这个需求。但有了使用 JavaScript 分析数据的系统之后,这些需求在部门内部就能很快速地完成了。
上面提到,这个系统的价值在于大大地降低了 UED 部门使用数据的门槛。要真正实现这一点,其实还有很多工作是必须做的,比如 JavaScript 通过什么样的接口访问日志数据?我们希望一位普通的前端工程师也能在半小时之内理解这个系统,并且可以开始根据示例或手册编写自己的分析脚本,因此,我们需要将足够多的底层细节隐藏起来,只提供必须的明了的接口。同时,我们还需要考虑到安全性和灵活性,不能让一位工程师的误操作影响到其他工程师的数据,也不能封装过度让某些合理的操作无法完成。
另外还有一点需要考虑的是性能问题。不过根据我的测试,这似乎并不是一个大问题,因为大部分情况下 JavaScript 只是通过 V8 调用更高效的“后端”语言来访问底层数据,性能主要还是取决于“后端”语言。当然,对某一些任务来说,如果纯粹使用传统的“后端”语言来处理分析任务,一定可以写得比用 JavaScript 来做更高效,但为了得到使用 JavaScript 就能分析数据的便利性,适当的性能牺牲应该也是可以接受的。
最后,鉴于现在已经有一些关于 NodeJS 的招聘广告了,让我们稍微遐想一下,将来会不会出现类似这样的招聘信息:“招聘数据分析专员,要求精通 JavaScript ……”
或许在不久的将来,JavaScript 将成为一门更为通用的语言,今天我们经常做的前端开发可能将不是 JavaScript 程序员的全部,而只是一个普通的部分。:-)

评论:
你好,请问现在这个系统已经开源了吗?
没有,这是一次很有趣的探索,不过现在这个系统已经被放弃了。
主要原因是后来我们遇到不少问题,其中最大的一个是V8限制最多只能使用1G内存,但在处理日志的实际使用中我们发现很多用户很容易就超过这个限制,导致进程崩溃。
如果真的要做好JS日志分析,需要重新设计这个系统,但成本有点高,而且现有的工具似乎也能满足需求,所以暂时中止了这个项目。
请问,你们是如何做的埋点收集呢?
是在标签上添加固定的内容是吗?