关于热区图的色盘
如果我们有了一个点击分布的数据,比如下图,现在要绘制对应的热区图。在确定了映射规则(比如将每个点击映射为一个圆形,圆心最热,热度向外递减)之后,剩下的问题就是对于每一个热度,我们应该给它配什么颜色。

之前的帖子中提到了使用 HSL 色彩,H 从 240 取到 0,S 取 1.0,L 取 0.5,这样就能得到一个由蓝色向红色过渡的色盘。比如下面这样:

那么,在这个配色方案下,上面那个点击分布图绘成热区图后是什么样子呢?
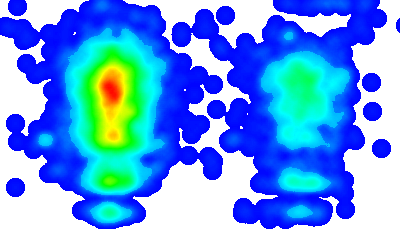
编程过程省略了,最后得到的热区图是这样的:

呃……,有那么一点丑……
分析一下,不难发现,对于某些点击数很少也即很冷的地方,虽然用蓝色表示了,但还是太显眼。我们虽然用不同的色彩表现出了冷热,但如果冷的地方与热的地方一样显眼,似乎还是不太友好。于是,除了色彩之外,我们可以再引入透明度,让最冷的地方透明度为 0 ,随着点击数的增加透明度也慢慢增加会怎样?
于是,我们把配色改为这样:

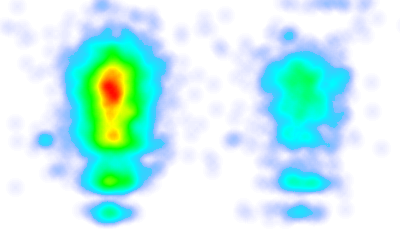
这个色盘与上一个色盘在色彩上完全一样,不同之处在于左边 25% 的地方,透明度从 0 过渡到了 1。在这个配色方案下,得到的热区图是这样的:

好像有一点感觉了,那些只有一两个点击的地方色彩变得很淡,几乎不会喧宾夺主了。不过还是有点怪怪的:为什么图像上全是比较“亮”的色彩呢?表现比较冷的蓝色哪里去了?
继续修改配色方案。注意到上面我们让色盘左边 25% 的透明度发生了改变,而蓝色差不多正好在这个区域里,也就是说,我们的透明度方案让我们“丢”了一种颜色。于是又有一个配色方案:

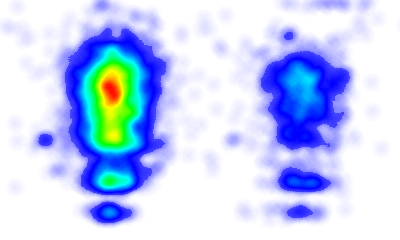
这个色盘的左边 25% 也是透明渐变的,但与上一个色盘的不同在于它的左边 25% 全是蓝色,颜色过渡全部在右边的 75% 的部分里。对应的热区图如下:

这样看起来终于像热区图了!
不过我们还可以继续调整色盘,比如,如果透明度过渡区间为左边 38.2%,颜色过渡区间不变(左边 25% 为纯蓝,右边 75% 颜色由蓝过渡到红),如下图:

此时,热区图是这个样子:

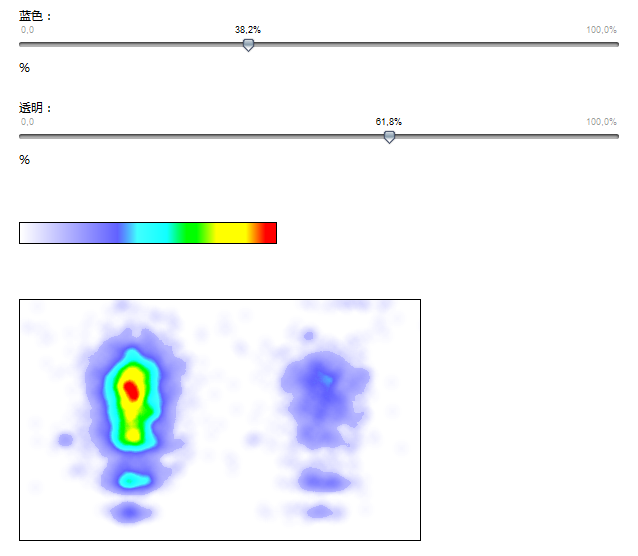
或者,色盘改为透明度过渡区间为左边 61.8%,颜色过渡区间为右边 61.8%,左边 38.2% 为纯蓝,如下图:

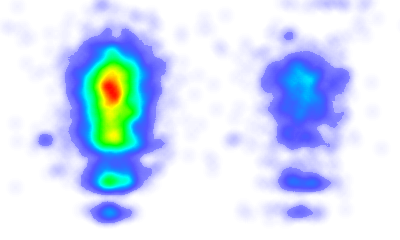
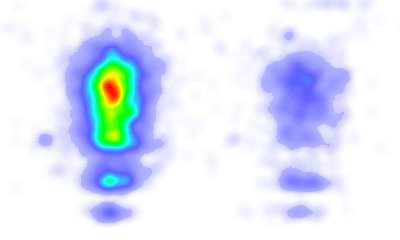
此时,热区图是这个样子:

上面的图片是用 Python 生成的,我也写了一个 HTML5 的在线版本,如果你想快速地感受一下不同的色盘对热区图的影响,可以用支持 HTML5 的浏览器(Chrome、Firefox、IE9+、Safari等)访问这个链接:https://oldj.net/static/slider-heatmap/t.html。

评论:
cool
碉堡了...
教练,我也想学html5...我会javascript,就是不会jquery我会html+css,就是不会html5+css3
请问透明度是怎么处理的?
HSV转换成RGB,再用RGBA去画吗?
是的,HSL转为RGB,再转为RGBA,一开始A全是1,然后色盘左边n%的颜色里,A由0过渡到1。