HTML5 塔防游戏小更新
2015-09-07
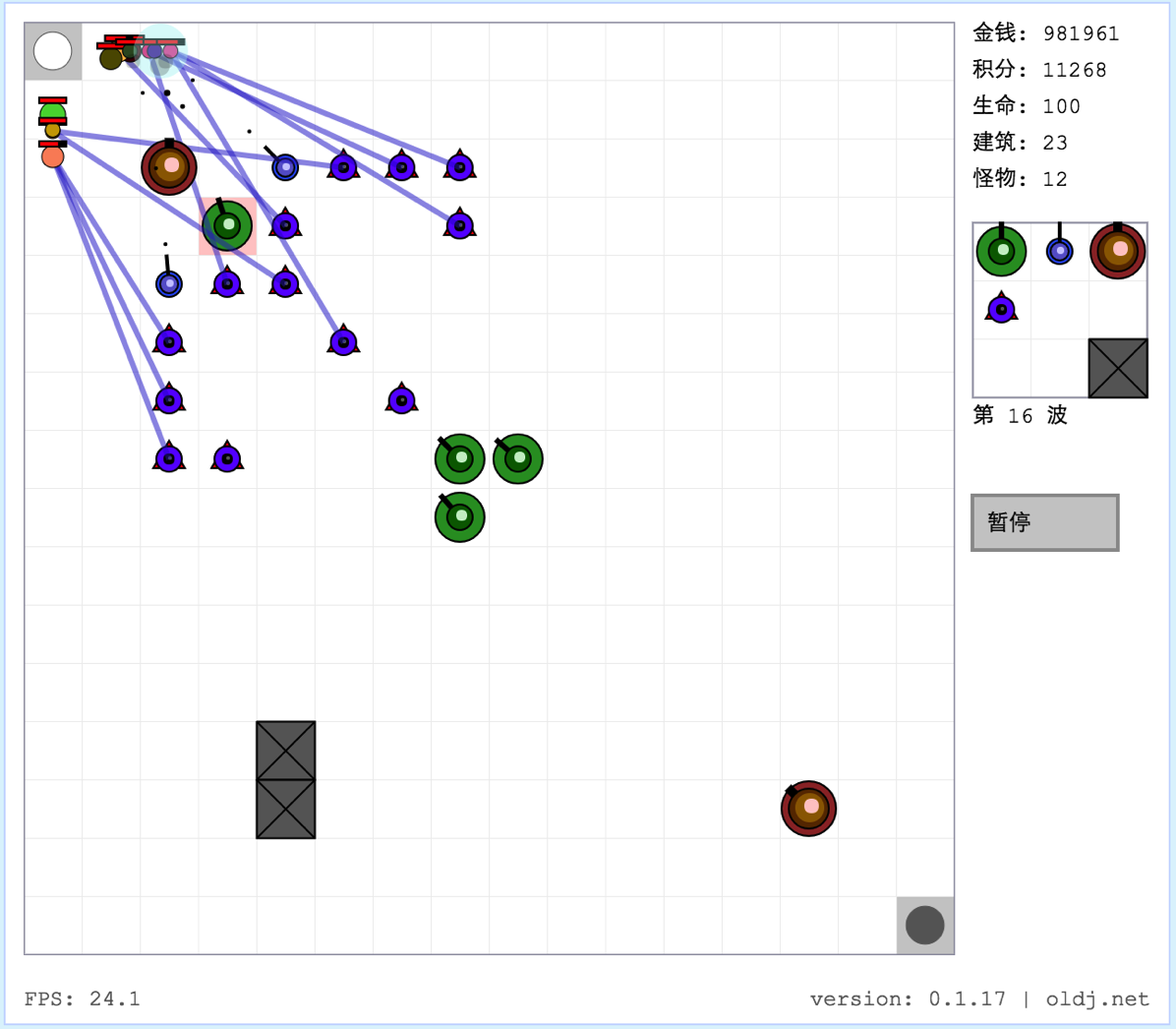
5 年前写过一个 HTML5 塔防游戏,写完之后,对 JavaScript 有了一些新的认识,也因此而结识了不少新朋友。曾经想不断完善它,打造一个正儿八经的塔防游戏出来,不过后来半途而废了。一转眼,已经有超过 4 年没有再更新过它。
前几天突然想起,又翻出来玩了下。以现在的目光来看,这个游戏的代码自然存在很多不好的地方,比如说多个 JS 模块的组织方式就极为原始,——当时 AMD、CommonJS 等规范才刚刚兴起,twitter 等还在使用 LAB.js 加载模块,CMD 规范尚未被提出,而我想打造一个完全不依赖第三方库的东西。不过,这些实现其实并不影响游戏的体验,最让现在的我难以忍受的是它不支持 Retina 屏幕,——它是基于 Canvas 绘制的,不是矢量图,因此在 Retina 屏幕上打开它时,图象会显得很模糊。
于是抽空做了 4 年来的第一次更新,让它在 Retina 屏幕上能显示得更清晰。
如何让 Canvas 支持 Retina 屏幕呢?原理其实非常简单,绘制一个 2x2 倍大的 Canvas,再将它缩放至原始大小即可。更严谨一些的方式是先读取一下 window.devicePixelRatio 的值,再决定绘制时使用的放大倍数。
现在,在 Retina 屏幕上,这个 5 年前的老游戏也终于清晰了。:) 这或许是它的最后一次更新。
另外,也顺便感慨一下摩尔定律:5 年前,这个游戏在初代 iPad 上,只能跑到大约 8 帧/秒,现在,同样的代码,跑在 2 年前的 iPad 4 上已经毫无延迟。

分类:编程标签:HTML5JavaScript
发表评论:
电子邮件地址不会被公开。必填项已用 * 标注。
评论:
都有五年了吗?唉,当初玩的时候很喜欢,想想5年,都老了。。。
时光如水啊…… T_T
老J 新版在哪里玩啊?
当初就是因为这个游戏,才关注作者的博客的
你这个游戏我玩了好几天,哈哈
游戏挺好,借用了。
什么都不说上图,如果作者允许继续http://xiangce.baidu.com/picture/album/list/50516e2b45034e6ffa17a5bdea415b9e01df3fac?tagname=http%3A%2F%2Foldj.net%2F&picnum=1&isscore=1#picSign=81d7f2b125cb6edd293b2fd8b73a8068e8d9ffd5
酷~。继续,这个游戏的代码你可以随意使用、修改。:)
Its been 11 years...