HSL 转换为 RGB 色彩
2011-05-13
之前关于网页点击热区图的文章中曾提到用 HSL 色彩来表示由冷到热的变化更为方便。不过,有时我们还是需要使用 RGB 或 RGBA 色彩表示方法,比如在做一些象素级的操作时,这时,就需要将色彩由 HSL 表示方法转为 RGB 表示方法。

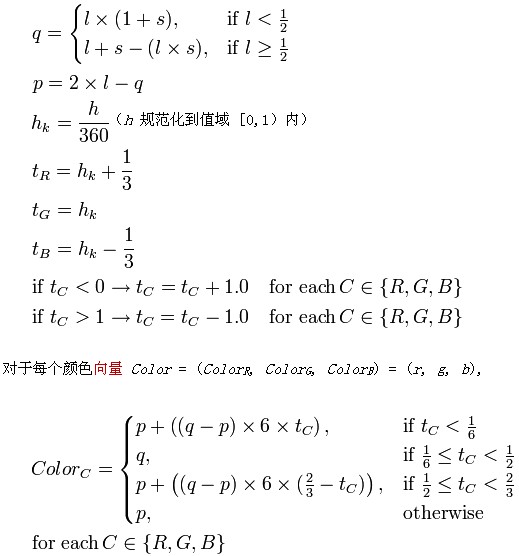
HSL 到 RGB 的转换规则很简单。我们用 (h, s, l) 表示 HSL 色彩的值,(r, g, b) 表示对应的 RGB 色彩的值,则当 s 为 0 时,HSL 对应的 RGB 色彩就是 (l, l, l)。当 s 不为零时,转换过程如下:

一个 Python 实现如下:
def HSL2RGB(h, s, l):
u"HSL -> RGB,返回一个元组,格式为:(r, g, b)"
if s > 0:
v_1_3 = 1.0 / 3
v_1_6 = 1.0 / 6
v_2_3 = 2.0 / 3
q = l * (1 + s) if l < 0.5 else l + s - (l * s)
p = l * 2 - q
hk = h / 360.0 # h 规范化到值域 [0, 1) 内
tr = hk + v_1_3
tg = hk
tb = hk - v_1_3
rgb = [
tc + 1.0 if tc < 0 else
tc - 1.0 if tc > 1 else
tc
for tc in (tr, tg, tb)
]
rgb = [
p + ((q - p) * 6 * tc) if tc < v_1_6 else
q if v_1_6 <= tc < 0.5 else
p + ((q - p) * 6 * (v_2_3 - tc)) if 0.5 <= tc < v_2_3 else
p
for tc in rgb
]
rgb = tuple(int(i * 255) for i in rgb)
# s == 0 的情况
else:
rgb = (int(l * 255),) * 3
return rgb
我也写了一个 JavaScript 版本的 HSL2RGB 函数,不过 js 版本的代码远不如 Python 版本的简洁明了,这儿就不贴出来了。
另外,在这个页面还有RGB、HSL、HSV之间相互转换的过程说明,如果需要,可以看一看。
发表评论:
电子邮件地址不会被公开。必填项已用 * 标注。
评论:
转悠着又到你的网站了~追寻前辈的足迹呀。
非常非常感谢!
有个小地方:s == 0的情况,感觉是不是rgb = tuple(l * 255, l * 255, l * 255)?
我是从wiki百科上看来的定义,定义页面上是写的“如果 s = 0,则结果的颜色是非彩色的、或灰色的。在这个特殊情况,r, g 和 b 都等于 l。”
不过仔细想一下,l的取值在[0, 1]之间,而RGB的取值应该在[0, 255]之间,是需要再乘以255才对。
感谢指正!