HTML5 版塔防游戏
我比较喜欢塔防类的游戏,前段时间非常流行的植物大战僵尸就属于塔防游戏。最近看到有人用 HTML5 写出了很多非常有趣的作品,我忍不住也尝试了一番,于是有了这个HTML5 版塔防游戏。
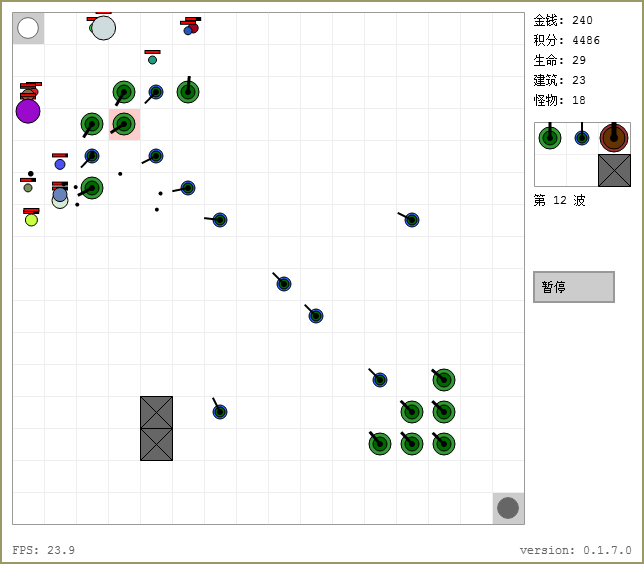
请用 IE9 / Chrome / Opera 等支持 HTML5 并且有较快的 JavaScript 引擎的浏览器来访问上面的页面。游戏很简单:怪物从地图左上角出现,前往右下角,你的任务是建造炮台或围墙,阻止怪物的前进。每当有怪物到达终点,你游戏中的生命值就会下降,如果生命值降为 0 ,游戏就输了。目前这个版本中,怪物是无穷无尽的,游戏目的就是要抵抗尽可能长的时间,将来的版本中应该会加入更多的场景或关卡。
目前这个版本中所有的物体全是用 HTML5 画出来的,包括炮台、怪物(用不同颜色和大小的圆圈代表)、子弹等,没有用到图片,因为我还没有来得及去寻找或制作合适的图片,所以,画面看起来可能比较简朴或抽象。将来的版本中我会逐步将游戏中的元素替换为更生动的图片。
这个游戏还处于测试版,问题及 bug 一定不少,如果你发现了,欢迎给我留言。不过,有一些问题受到技术或资源的限制,我不一定能较好地解决,如果遇到这样的情况,还请诸位读者理解。:-)
最近我正在工作之余抽空完善这个游戏,已知的问题主要有:
- 各参数之间或许还不太平衡,游戏的难度可能还不是很合适;
游戏中大量变量暴露在外面,容易被用户修改。比如游戏过程中,在浏览器地址栏输入“javascript: TD.money = 1000000;”并回车即可将金钱改为 100 万。不过反正目前这个游戏并不存在竞技或商业目的,用户的修改并不会影响到他人,所以问题不大,将来会设法修正这个问题(这个问题已修复)。
另外,为了方便测试,我也在这个游戏中准备了一些作弊“秘籍”,如下。你只需要将相应的“秘籍”代码输入到浏览器的开发者控制台,应该就能生效。
// 增加 100 万金钱:
_TD.cheat="money+"
// 难度增倍:
_TD.cheat="difficulty+"
// 难度减半:
_TD.cheat="difficulty-"
// 生命值恢复:
_TD.cheat="life+"
// 生命值降为最低:
_TD.cheat="life-"
当然,“秘籍”主要是用于测试的,注意不要滥用,否则会降低游戏乐趣。:-)
网上有许多有趣的 HTML5 游戏,有一些可能与这个游戏很类似,不过这一个游戏完全是我独立完成的。目前这个版本是纯静态版本,只需将相关的 html、js、css 下载到本地电脑即可正常运行(唯一的问题是字体...)。欢迎转载,如果转载的同时能保留一个本站的链接就更好了!
最后,欢迎你试玩我写的HTML5 版塔防游戏!;-)
相关帖子:HTML5塔防游戏 - 圈圈版。

评论:
非常不错,非常好玩,期待正式版本!
性能很不错啊
加个保存状态功能吧
中午又玩了下,FF终于抗不动了http://cl.ly/0j410G2g293V1K1s2y1t
呵呵,我的机子上东西多了 FF 也抗不动,还是 Chrome / Opera 比较厉害啊!
FF4 Beta也还可以抗
还有秘籍,不错!
晚上又来了一局,抗到100就不行了,好像晚上的比白天的快一些
晚上又来了一局,抗到100就不行了,好像晚上的比白天的快一些http://cl.ly/2H1y3k2J372J330e023A
强啊,我自己最多还只抗到过第74波。:-)
Over 在第 98 波,非常不错的小游戏
http://cl.ly/1O34010h2I3h103o0X2e缴枪不杀
哈哈,笑死了,还能这样子玩啊!:-D
非常棒! 加油!
怪物能被围起来,随便打
嗯,我也注意到这种可能了,如果把它定义为 bug ,修复其实很容易,不过保留这种可能会不会也比较有趣呢?暂时还没想好,呵呵,或许在将来的版本中我会添加判断,禁止把怪物围起来。:-)
我怎么感觉最后总会挂啊 ,怎么回事,最后怪都是在右上方出现了,不再是左上方了,什么原因?
嗯,现在只有一个“无尽版”关卡,怪物会无穷无尽地出现,所以基本总是会挂,不过我正在调整参数,希望能让难度平衡一些...
怪物会从右上方出现?我暂时没发现这个情况,可能是 bug,多谢提醒。:-)
知道吗,虽然你在修复下面的问题,但是会带来更多的问题。比如说设计一个迷宫,并且迷宫很多出口与入口是周期性改变的,虽然没有把怪物围起来,但是怪物也是永远走不出起来。很简单的一个情况是:把整个区域分成两半,一会儿让怪物在这边,一会去那边。但是你当前修正后的程序走几步就出bug了:http://imm.io/2d9W 其中的红框的墙体我就无法加了,但明显是合理的嘛...."怪物能被围起来,随便打博主回复:嗯,我也注意到这种可能了,如果把它定义为 bug ,修复其实很容易,不过保留这种可能会不会也比较有趣呢?暂时还没想好,呵呵,或许在将来的版本中我会添加判断,禁止把怪物围起来。:-)"
是的,可以设计一些布局,让怪物先走到一边,快到出口时再把出口堵上,让怪物去另一边,怪物快到另一边出口时再把那边的出口堵上,让怪物到这边来。不过我想这应该不算问题,应该是玩家可以使用的一种合理的策略吧。
多谢你提醒我那个 bug,不过最近两天事情较多,可能要周末时才能检查修复。:-)
话说还是喜欢11月15日的版本,性能性能感觉高不少
11月15日的版本也可以下载:http://code.google.com/p/sansi/downloads/detail?name=html5-td-(2010.11.15).rar。这个版本比较简单,是更快一些,不过也有不少已知的 bug,呵呵...
老j 你这个是拿什么工具做的?哪有下载?
这个游戏没有用框架或工具,每一行代码都是手工敲上去的。
目前的版本是完全开源的,在 https://github.com/oldj/html5-tower-defense 可以下载到最新的源码。
您好~首先,很佩服您~牛人一个!!我也对html5很感兴趣,研究了下您的代码,我一直搞不懂,游戏中图层是如何管理的?
多谢关注,呵呵。
游戏中实际上只用到了一个 canvas ,所有的物品都是按一定的顺序画到这个 canvas 上去的。为了保证有的物品不被别的物品覆盖,我在程序中使用了一个长度为 10 的二维数组来管理物品渲染的顺序(模拟 10 个图层),这个数组的每一个元素也是一个数组,内容为这一层要渲染的物品。实际画图时,依次读取这个数组的 10 个“层”,再把每一“层”的元素画到 canvas 上就行了。这样就能管理渲染的图层了,比如把建筑放到数组的第 4 层,把怪物放在数组的第 5 层,这样就能保证怪物不会被建筑遮住。
不过我现在的实现也还有一些问题,比如后添加的建筑渲染时会位于先添加的武器的射程上面,有点不合理。
您好,研究了您的代码,我想请教您:您的整体架构是不是只有一个TD对象,里面用a[]来管理所有用到的对象,比如(事件管理器,寻路算法等),再用一个init来开始做整个程序的入口。我想请问一下,您为什么这样设计呢,是为了避免更多的全局对象么?可能问得很幼稚啊,但是我一直觉得js比较灵活,所以在复杂的前台应用时,不知道如何考虑整体设计。
是的,只有一个 _TD 对象,那个 a[] 主要是为了方便把代码划分为不同的文件,把不同功能的代码放在不同的闭包里,再 push 到 a[] 中,然后在 init 时统一调用。
避免更多的全局变量是一个原因,不过更主要的是想把一些重要变量(比如生命值、金钱等)保护起来(放在闭包中),不然,一些高级或恶意用户可以很容易地写外挂(比如在浏览器地址栏输入:“javascript:a=1;void(0);”并回车)修改游戏中的变量。你应该也注意到了,我的代码中 init 一旦执行,这个入口就被删除,也就是说之后里面的所有变量对外面都不可见了。
当然,现在这个游戏是免费的,即使有人做外挂也没什么,不过如果是商业产品,可能就要认真考虑这个问题了,呵呵。
厉害,呵呵,真是大开眼界!我以前只知道闭包这个概念,但是从来没有用起来过!
把炮台放在右下角的终点上后,游戏好像死掉了
这个 bug 已经修复了,多谢提醒。:-)
和不错的塔防咧,昨天在蓝色看到你的这个,如果这个图片版需要的话我可以帮你弄下,做了6年的designer,对这种小游戏有爱,呵呵~~ 需要的话可以邮件联系我。另外想问下,这个地图的尺寸能改吗?现在是16x16的格子,能改成32x32的吗?~
看到博主的源代码,感觉很面向对象。一直做点网页,用js 也就实现点特效之类的。没想到博主的js水平如此之高。很想跟您学习一下啊。哎,还不会用面向对象的思维写代码,郁闷
呵呵,慢慢来,我也很晚才搞懂面向对象是什么意思... :-)
问个问题,用html5 加载图片,怎么水平翻转图像。这应该是单纯的js问题吗
不好意思,我还没在 HTML5 里用到过图片水平翻转。试试 CSS 呢?比如这样:
<style> .flip-x { filter: FlipH; -moz-transform: matrix(-1, 0, 0, 1, 0, 0); -webkit-transform: matrix(-1, 0, 0, 1, 0, 0); } </style> <img src="http://oldj.net/images/oldj.net.png" class="flip-x" />谢谢博主,我下载了几个小人的行走动画,往上走,往下走,往左走,没有往右走的,因为往左走水平翻转了就是往右了。用CSS视乎不行。drawImage 这个函数不知道有没有翻转的功能,或者是类似的函数。
貌似没找到原生的水平或垂直翻转图象的方法...,我刚刚试了一下,有两个变通的方法,放在 http://oldj.net/static/misc/flip-images-in-html5-canvas.html 了,你看看呢。
杰哥 为什么不使用图片版的?性能上的考虑吗?
呵呵,因为我没有图片素材呀... :-)
看你的基础函数大致是以下写法:var p={ init:function(){ delete this.init; var a={ i:function(){ this.b++; alert( this.b+"nn"+(this==a)+"nn"+(this==window) ); }, b:0, s:function(){ var t=this; window.setTimeout(function(){t.i()},40) } }; delete p; a.s(); }};p.init();这么写于以下闭包的形式相比有什么优势或特效是否可以介绍下?(function(){ var a={ i:function(){ this.b++; alert( this.b+"nn"+(this==a)+"nn"+(this==window) ); }, b:0, s:function(){ var t=this; window.setTimeout(function(){t.i()},40) } }; delete p; a.s();})();
其实单纯看这个精简的版本的话,我更倾向后一种闭包的写法。不过在这个游戏中,为了维护方便,我把 js 拆成了很多不同的文件,这样一来就没法把所有代码放在一个大闭包中,但我又希望用闭包来保护内部变量,于是就用了第一种写法,在 td.js 中创建了一个全局变量,其它 js 文件实际上都是一个个的闭包,td.js 中的全局变量负责把这些闭包串连起来。
需要审核?刚发一个提示成功咋没见呢?
呵呵,为了防止广告或其它无聊的东东,第一次留言我会先看一下才能显示,之后再留言就能直接显示了。
如果加上一个染色功能,怪兽哪里爆掉就在那个格子里染上很浅红色什么的,几周目后重叠的染色就能估计布局的优劣了。当然在这过程中染色要动态变化,旧的就不断变得更浅。
好想法,很有启发!如果有时间继续更新这个游戏,这个想法值得考虑。:-)
好像在chrome11.0.696.65里面 不是不能升级 就是不能出售?
http://www.unpack.cn/viewthread.php?tid=66949&page=1打到80级,作弊也只能到这个程度了,怪物飞得快。升级吃钱吃得太厉害。
你好,不同武器性能有什么区别?都是点杀伤么?
主要是发射速度、伤害值的区别,激光与它们不同之处在于炮台有可能打偏,激光的命中率为100%。目前的四种武器(三个炮台+激光)都是点杀伤,呵呵。
求解,你就是sansi迷宫的作者吗?sansi==oldj ?
是的,参见 http://oldj.net/article/javascript-maze/ 这篇帖子,呵呵。
呵呵 很喜欢玩塔防类的游戏..博主做的这个非常不错 可玩性很高哦..以前玩过一个类似的flash版的 塔防游戏..正琢磨着借用博主的代码来自己改呢
如果 能利用html5 的 websocket 和本地存储 做成可多人在线玩的模式就好了
博主你好,这么好玩的游戏,怎么不放上谷歌浏览器的应用商店呢?我是在WEBQQ上发现的。此前用的chrome
多谢支持,呵呵。做这个游戏主要是自娱自乐,没有想过太多推广的事情。:-)
49波,求更高!
页面是当前页才可以运行吗?
发现个bug,炮塔升级再多,射击频率还是等于初始射击频率
找到射击频率bug所在了在this[f]=Math.floor(e)后面加一句;this._fire_wait2=Math.floor(Math.max(2/(this.speed*a.global_speed),1));this._fire_wait=this._fire_wait2
一个个手动升级太累,建议加个自动升级的按钮
多说一句,代码里的那些abcdefg的对象实在是让人脑晕
少了快捷键,很繁琐
玩得很上瘾,现在玩到了57波,快顶不住了!80几个怪
53波,这游戏也忒变态了。。。。
之前发现怪物速度随波数直线上升,完全没有源代码里的max_speed的限制,现在找到原因了,下面这段代码var d=a.getDefaultMonsterAttributes(this.idx);this.speed=Math.floor((d.speed+this.difficulty/2)*(Math.random()*0.5+0.75));if(this.speed<1){this.speed=1}if(this.speed>e.max_speed){this.speed=e.max_speed}一个是var d=....之后又是d.speed最后的却是e.max_speed
神啊……,太佩服你了! :-O
╮(╯_╰)╭所以说你的abcdefg的命名风格容易出错
对了,不知道炮塔随机选择攻击目标是你的设定?还是你不能选择最靠前的目标?
最早的版本中炮塔是攻击射程内最近的目标,直到这个目标消失(离开射程或被消灭),后来发现经常会出现一堆炮塔集中攻击一个怪物,其它怪物则毫发无损地通过的现象,就把炮塔改为在攻击射程内随机选择一个目标进行攻击,呵呵。
不知你可否方便留一个联系 Email 呢?谢谢!
发了2个邮件给你,用的是QQ邮箱,Email(必填)的那个也修改了一下一堆炮塔集中攻击一个怪物的情况,可以通过路障布局来达到最好的效果
这个游戏真正好玩的地方是你可以反复的思考怎么布局才能达到更好的效果
45波就死了。添加的射偏的玩法很有意思,增加了游戏的可玩性。感谢你带来这么有意思的游戏。
其实我更加注重的是画面,炮台种类还是有点少,减速毒塔什么的,其实我希望可以看到溅射的范围和效果=L=
这个游戏不错。。 不过难度好像比较高啊,,我一直作弊都才过50关。 呵呵可能是我的技术太差了吧
博主您好,我下载了塔防的源码,请问我可以对此做修改,放到我的网站上吗?
可以啊,没有问题的。如果可能的话,麻烦保留一个我的博客的链接。:-)
希望增加减速塔和全体攻击塔希望积分可以换生命值,比如1000积分换1点,这样就变成打积分!
不错不错,很好玩。最高才54关,前边的诸位上70、100怎么布局的?还是说现在的版本难度高了?
各种调用让我眼花,博主能否给我个思路理清一下
我也有好久没去看它的代码了,估计也要眼花了。:-P
从哪下载最新版游戏源码?
这儿:https://github.com/oldj/html5-tower-defense
我玩到了53波,其实还可以更久的,只是一个不小心,顺便说一下一个bug:当怪物运动很快的时候,我用路障会堵不住...准确的说是来不及堵住,不知道是浏览器的问题还是本身的bug呢?
--------------------------||------------------------ || ------------------------||------------------------ || ------------------------||------------------------ | * 用的这种之字形回廊布局...准备逐步全都换上激光炮。打到30关不想继续了,貌似还挺吃CPU啊。某策略:当队伍走到右侧的时候,在左侧开一个口子,会有一部分跑回来,然后又堵住这口子,他们就白跑了....没想过彻底堵住,看来我还不够奸啊....http://uhatt.vcimg.com/201204/25/3023611_1335313044YYmI.jpg
我下载的版本貌似寻路有点问题。本来想让怪物左右跑的,结果把一边的开口打开后,另一边的开口不能关闭。
可以从 GitHub 上下载源码...
玩了几个小时了,上瘾了
在开源中国社区看到这个游戏,非常好。顺便为我写的 HTML5 推箱子打个广告HTML5推箱子地址:http://sokoban.ws/sokoplayer/SokoPlayer_HTML5.php
不错,喜欢这样的智力小游戏。:-)
老兄,这个游戏室很好玩,代码也是开源的,分块化的设计,防作弊思想都很不错.很喜欢你的mix函数,你竟然想到合并一个对象和一个实例来实现继承,这样既可以继承属性,又可以继承方法,牛!遗憾的是,代码逻辑让我看晕了,那个Stage,Scenes,Scene,Act他们之间是什么样的关系呢?,感觉他们在相互引用,看晕了,望指点哦~_~
那个mix的思想是从淘宝的前端库KISSY里学来的。:-) Stage、Scene、Act是包含关系,一个Stage里可以有多个Scene,一个Scene里可以有多个Act。当初曾想把这个游戏做得更复杂一些,包含更多场景,不过后来没有完成。
牛!现在还在维护这个游戏不?支持你哈
老兄,我还发现一款开源库,代码结构清晰易懂,http://code.google.com/p/casualjs/,但我支持你把这个游戏做的更好哦
多谢~,不过最近没有时间与心思继续完善这个游戏了。看来你最近对JS研究很多啊,期待很快能看到你的作品!
哇,老兄最近陪老婆或是泡妞了哇^_^
其实是在带孩子... -_-!
老兄,请问如何在自己的网站网页中某一个页面加入这个小游戏呢?求具体的添加方法。谢谢!
这个游戏就是个静态html页面,你可以直接放在你的某个目录下,或者用iframe的方式嵌入。
虽然作弊玩到200关,还是留下名,证明我有多无聊。。。
到底怎么作弊啊
亲,这个不更新了吗?说好的保存呢?
很久不更新了哦... T_T
源码是公开的,如果有兴趣,可以fork一下自己修改。^_^
ヾ(○´▽`○)ノ 不会用How To Make Love 5
我把网页下载下来自己修改js,现在感觉非常爽。感谢作者~
作者水平可以,不知道能否写的出来重度一点的h5手游,类似这个网站https://www.shiyouhome.com里面的h5游戏,如果可以,希望合作!
牛逼啊 这得掉多少头发一个人完成
好玩,就是有点难
这就是战区守城小游戏的原始版,现在不能玩了https://www.17yy.com/f/download/33593.html
哪位大神研究一下重新出一版游戏啊
我居然是今天才发现这个游戏。